
The Border and shading option shuts down. Including in the Margin, amounts provide you a border that appears like it is based upon the boundaries of the page, although it is making use of the Text choice.

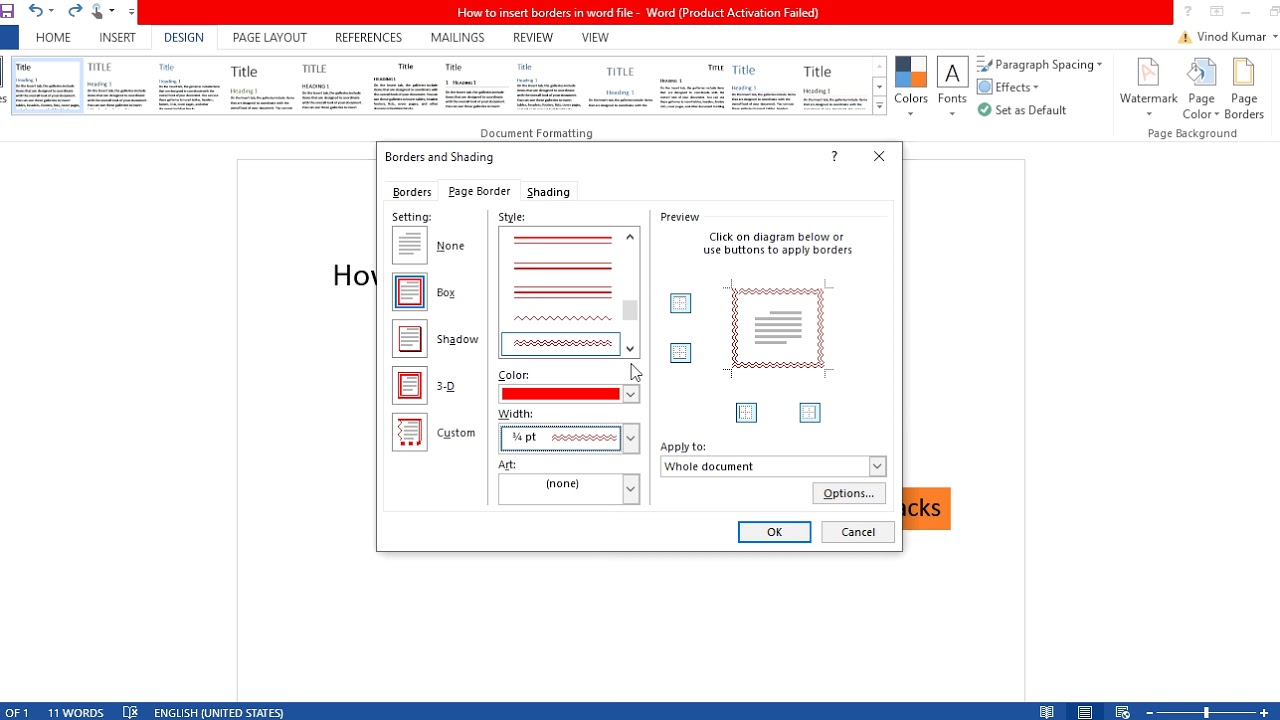
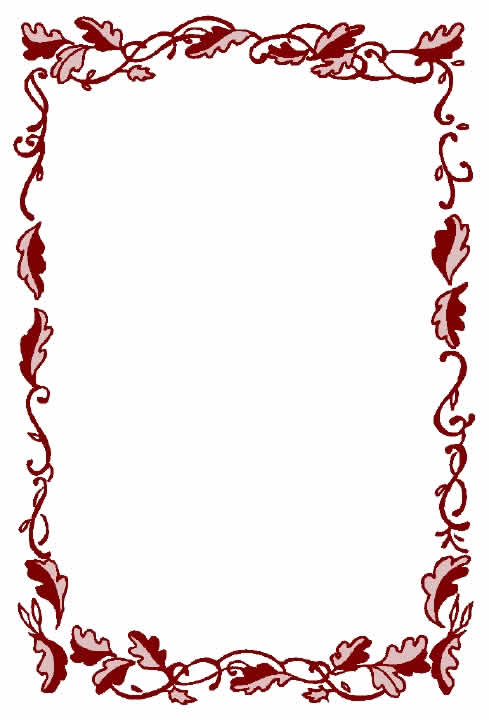
You may place it on the 1st page in your file. Place the insertion pointer on the page you intend to put a border.Just follow the article to know the answer to find all about word text box border art. The adhering to posts is accessible for the ‘Border’ subject. Find out how to put a decorative border around the text in Word (alongside shades) in your papers along with the following content. You may administer borders to points like paragraphs, pages, cells of the table, and so on. You can set borders in CSS using one simple property called border.Words choices for borders in a file are reasonably systematic and permit you to make a specific design or even aesthetic style.

border-width, border-style, and border-color ).Ī shorthand way where you combine all values into one property called border We'll explore how to do both in this chapter! Border syntaxīefore we look at border value examples, there are two general ways to set borders:Ī longhand way where you list out each value in a different property (ex.

You can also create borders around elements in either a shorthand or longhand way, depending on your preference. This results in a ton of border options that can spice up your elements. There are many different ways to adapt a border's style! Here are just some examples of what web borders in CSS might look like (you'll see all of them in this chapter!): So many border options! This element has an orange border, for example: Element with an orange border Much like you can frame a picture and hang it on your wall, you can add borders to your HTML elements that frame them visually.


 0 kommentar(er)
0 kommentar(er)
